Voy a contar un poco de qué se trata HTTP, el protocolo que da vida a la web.
HTTP es un protocolo. Técnicamente es un protocolo de aplicación (según el modelo OSI) pero en web se utiliza como transporte, es decir para transportar lo que realmente nos importa: el contenido, el HTML, XML, PDF, Zip, etc.
Algunas características de HTTP
- A cada comunicación se la llama transacción HTTP.
- Todas las transacciones comienzan del lado del cliente (en nuestro caso un navegador WEB).
- Es, básicamente, texto.
- Tiene dos secciones: una encabezado y un cuerpo.
- Se basa en verbos, que indican qué tipo de operación se desea realizar con la petición.
- Los verbos más comunes son: GET, POST, DELETE, HEAD, PUT.
- Las repuestas tiene un código de estado (STATUS CODE) qué nos indica qué pasó con nuestro request.
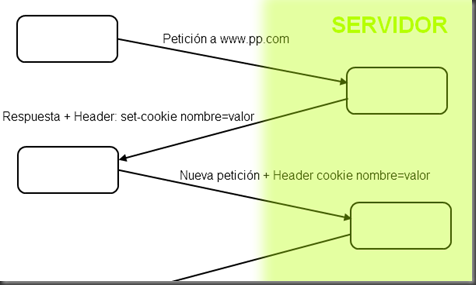
- Es un protocolo sin estado, es decir, no existe secuencialidad entre transacciones.
Anatomía de una petición HTTP
GET http://www.bing.com HTTP/1.1
Esta es la petición más básica que podemos hacer para solicitar un recurso (digo recurso porque no sólo pedimos páginas sino imágenes, script, fuentes, etc), vamos a analizarla.
- Utiliza el verbo GET, es que vamos a utilizar en general para solicitar un recurso.
- http://www.bing.com es el nombre del recurso que queremos recuperar, se utiliza el protocolo URL para esto, el nombre del recuros tiene que ser único.
- Por último la versión del protocolo
ok, esto está muy bien, pero no nos quedemos con mis dichos, vamos a verificarlo.
Armando nuestra primer petición HTTP a mano
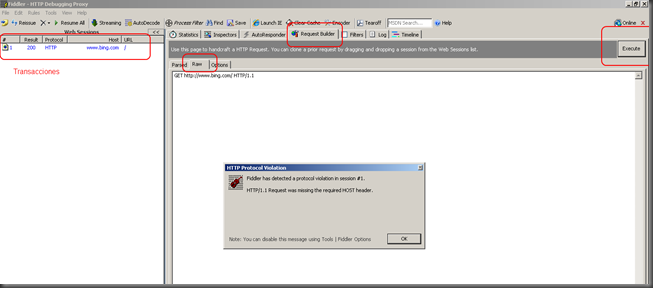
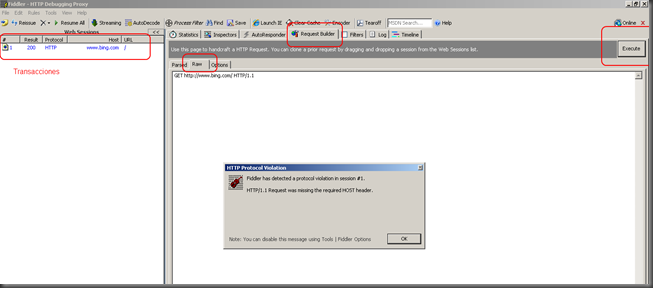
Vamos a hacer el papel de navegador Web, para eso vamos a ejecutar el Fiddler e ir a la ventana que dice "Request Builder", dentro de ella a la opción "Raw" (que quiere decir "a lo macho") y escribimos exáctamente el request que acabamos a analizar, pero no nos olvidemos de hacer dos veces ENTER o sea, dejar una línea en blanco (por definición antes del cuerpo hay que dejarla) .

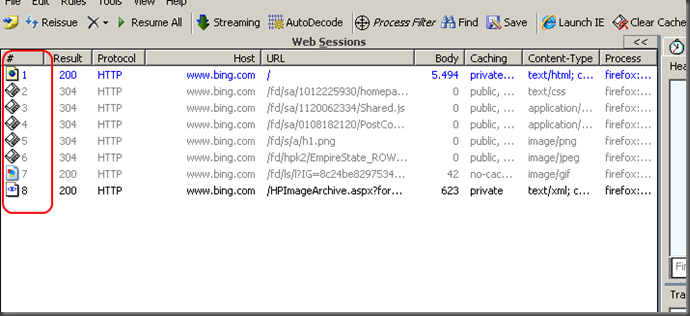
Hacemos "execute" y..mágia (ignoremos el cartel que pone Fiddler sobre violación de protocolo por falta del header “host” por el momento). Bing nos responde!

En la columna de la derecha vemos las transacciones y en la izquierda seleccionado “Insepections” y luego “Raw” podemos ver arriba el requerimiento que armamos y debajo la respuesta, vamos a analizar lo más importante (por ahora) de la respuesta.
Analizando la respuesta
De todo lo que vamos a ver en la respuesta en este caso nos vamos a concentrar en lo que nos dicen los siguientes datos:
HTTP /1.1 200 OK
Content-Type: text/html
estos son los datos más importantes (de momento) dentro de una respuesta.
HTTP /1.1 la versión del protocolo
200 OK el código de estado y la descripción, en este caso 200 significa que la petición fue exitosa
Content-Type: text/html el tipo de contenido, ya que HTTP transporta texto necesitamos sabes la naturaleza de los datos para saber cómo interpretarlos, por ejemplo si el contenido fuese una imagen JPG el encabezado sería
Content-Type: image/jpg
a la codificación que se utiliza en el encabezado Content-Type se la conoce como MIME type, hay uno para cada tipo de contenido, notemos que el navegador se va a basar en él para saber qué hacer con el contenido (la extensión del recurso se ignora), en caso de ser un contenido que puede manipular (por ejemplo text/html) lo hará, sino buscará un programa relacionado para hacerlo, por ejemplo con el MIME Type application/ms-word el navegador sabe que tiene tiene que llamar al MSWord.
Lo que viene después de todos los encabezados y luego de una linea en blanco es la página de Bing, o sea el contenido, en definitiva el recurso que estámos pidiendo.
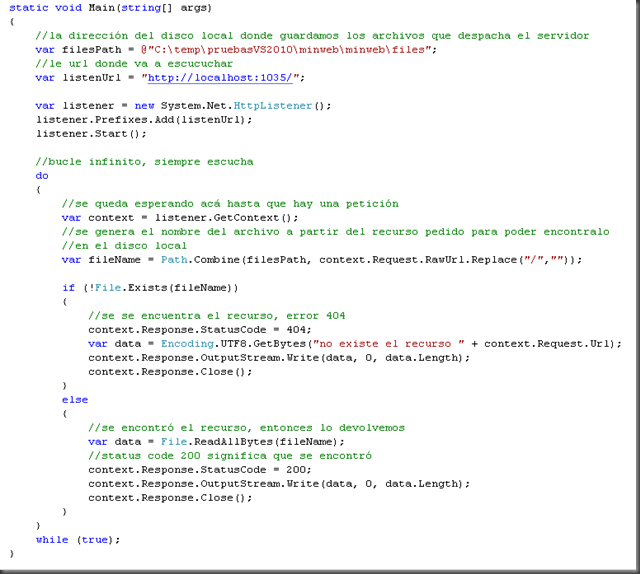
Armando nuestro propio Web server
Vamos a demostar lo mismo que antes pero jugando el papel de Web server, es decir, desde el navegador vamos a pedir un recurso a un web server hecho por nosotros, manos a la obra.

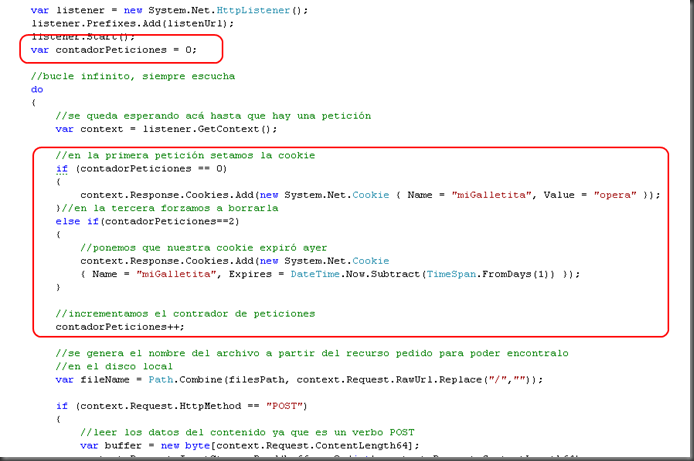
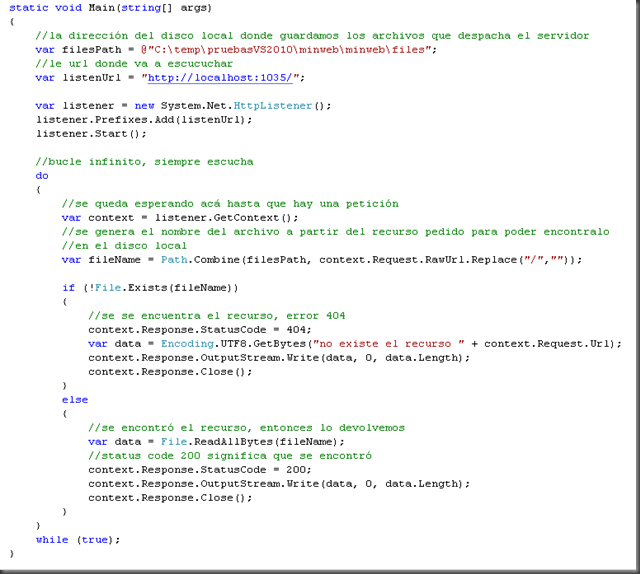
Haciendo abuso de mis conocimiento de programación hice un web server en 30 líneas que además de despachar archivos nos indica un error 404 si no encuentra algo, vamos a probarlo.

Mágia, de más está decir que tengo un archivo “default.htm” en el directorio “C:\temp\pruebasVS2010\minweb\minweb\files” con ese increíble contenido, pero no seamos confiados, vamos a ver si funciona cuando no existe el recurso

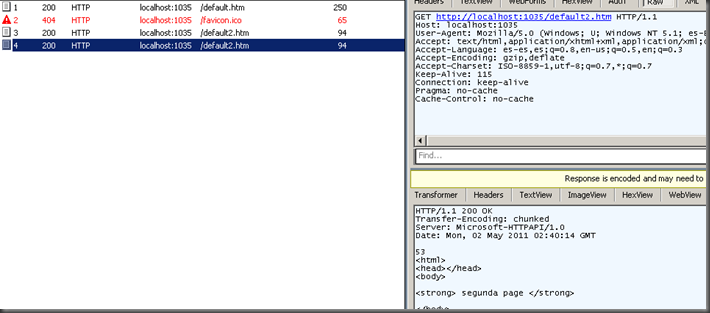
Increíble no? no nos muestra el mensaje que pusimos porque por defecto IE muestra una mensaje “amigable”, probemos con Firefox

Notable, ahora vamos a demostrar que no importa la extension sino que estos navegadores al no enviar nosotros el encabezado “Content-Type” por defecto interpretan HTML, vamos a forzarlos a que llame al lector de PDF configurado en nuestro sistema.
Forzando al navegador a llamar al lectro de PDF
El Content-Type lo vamos a ponder como “application/octet-stream” para indicar que es un archivos binario, y vamos a agregar un header con el nombre del archivo destino para que el sistema operativo llame al lector de PDF configurado.

Hecho esto, no queda más que probarlo, y….

El POST y el GET
Ok, hasta ahora usamos el verbo GET para recuperar contenido, esto está muy bien, pero qué pasa si necesitamos pasar parámetros al servidor para recuperar el contenido, por ejemplo queremos recuperar información de un usuario pero necesitamos indicar de qué usuario, entonces usamos lo que se conoce como “Query String” que no es más que agregar los parámetros al final de la dirección URL y es parte del estándar, sería algo así:
http://localhost/detalleUsuario.aspx?id=1
Donde el “Query string” es todo lo que está después del signo de interrogación, y tiene la forma “nombre=valor” en este caso “id=1”.
Esto está muy bien, entonces por qué si queremos ingresar nuestro usuarios y contraseña por qué no enviarlos como parte del query string? hay varias respuestas para esta pregunta
- El largo máximo de la URL total, si bien HTTP no especifica un largo máximo hay varios límites, tal vez lo más importante sea que IE6 limita a 2086 el largo, algunos servidores a 256…en definitiva no vale la pena arriesgarse a superar 256.
- Hacerlo por GET implica que la URL + los parámetros van a ser visibles en la barra de navegador.
- Se puede guardar en favoritos si es una dirección.
- Sintácticamente para enviar datos se tiene que usar POST y no GET
Si bien alguna de estas desventajas pueden ser ventajas dependiendo de lo que querramos hacer, por ejemplo si tenemos un sitio de ventas por internet es interesante que una búsqueda se pueda ver en la barra de naveagación para poder compartirla, por ejemplo los buscadores usan formularios con el verbo GET para que podamos guardar la búsqueda.

Hay un lugar en donde podemos enviar toda la información que querramos y además no es visible para el usuario (no se ve en la barra de navegación) y es mediante el verbo POST ya que los datos los podemos poner en el cuerpo del mensaje (si ponemos información en el cuerpo y usamos GET el servidor lo va a ignorar).
“Posteando” datos
Sí, la expresión “voy a postear” viene del verbo POST de HTTP, para postear simplemente hay que cambiar el verbo a POST en el paquete HTTP, el resto es igual, incluso podemos seguir usando query string, desde HTML es necesario utilizar un elemento Form (formulario) para hacer POST, si bien, podemos cambiarlo para que el formulario envíe usando GET (que es el método por defecto de los formularios).
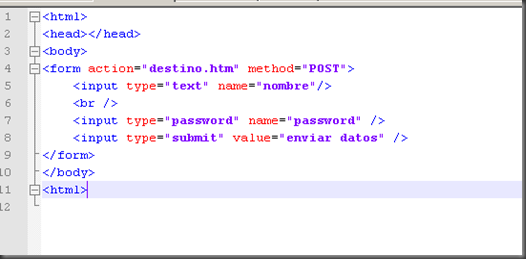
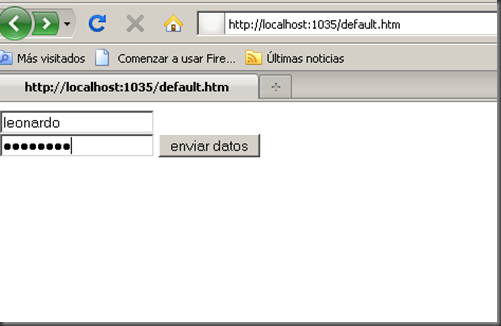
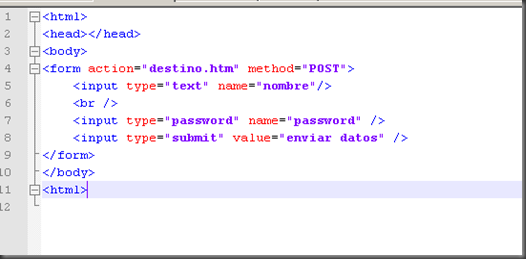
Vamos a hacer un formulario HTML y ver con Fiddler por dónde van los datos


Presionamos “enviar datos” vamos al Fiddler y vemos que los datos del formulario están en el cuerpo del mensaje, los nombres de los elementos se toman de cada atributo “name” de cada elemento dentro del formulario.

Por supuesto que nuestro web server devuelve error 404 porque no existe el recurso “destino.htm”
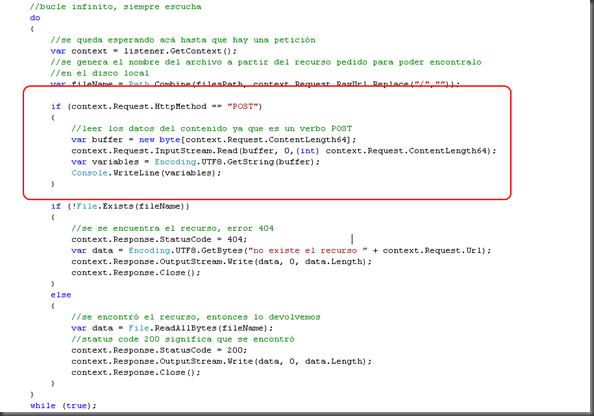
Leyendo datos de POST desde el web server
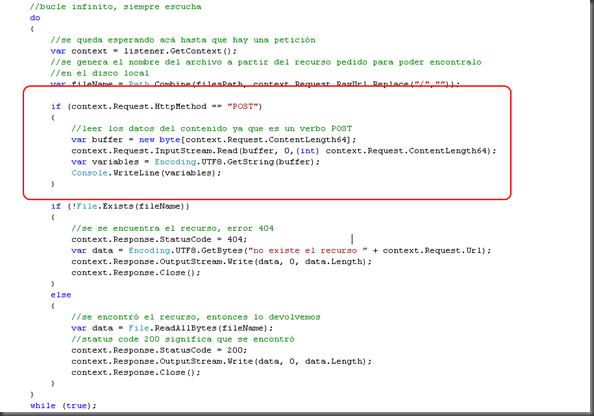
Modificamos levemente el código de nuestro web server para leer datos del POST

ejecutamos otra vez default.htm con el formulario y listo, tenemos los datos en la consola!

De esta manera verificamos que los datos vienen en el cuerpo del mensaje cuando usamos el verbo HTTP POST.
Es todo por esta vez. En la próximos post vamos a ver cómo se hace para mantener el estado sobre un protocolo sin estado, qué podemos hacer con los códigos de estado y otras cosas locas, nos leemos.